问题描述
使用ElementUI的el-popover时,当存在多个Popover时或将Popover放入到表格中后,点击确定或者取消该over不消失的问题
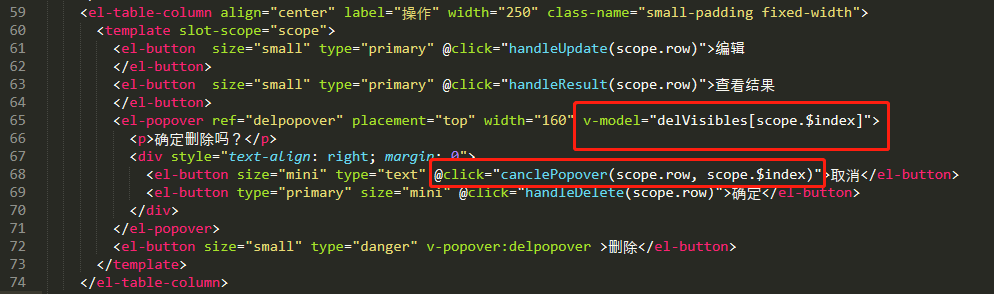
如图所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<el-table-column align="center" label="操作" width="250" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button size="small" type="primary" @click="handleUpdate(scope.row)">编辑
</el-button>
<el-button size="small" type="primary" @click="handleResult(scope.row)">查看结果
</el-button>
<el-popover ref="delpopover" placement="top" width="160" v-model="scope.row.delConfirmvisible">
<p>确定删除吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="scope.row.delConfirmvisible = false">取消</el-button>
<el-button type="primary" size="mini" @click="handleDelete(scope.row)">确定</el-button>
</div>
</el-popover>
<el-button size="small" type="danger" v-popover:delpopover >删除</el-button>
</template>
</el-table-column>
点击取消的方法是1
scope.row.delConfirmvisible = false
这个取消的方法是没有立即渲染的(即popover没有消失),这是因为vue深入理解响应式原理,Vue的官方文档其实也说明过,对于一个数组或者对象,直接去改变某个属性对应的值,虽然值是成功修改了,但是这种变动是无法反应到视图上的。
问题解决
于是,此时需要用数组的splice方法或者vue自带的this.$set方法。修改如下:
其中scope.$index是表格中每行数据的索引,delVisibles是我新定义的一个数组,因为和popover绑定,其默认值是false(不管scope表格数据有没有这个属性)1
delVisibles: []
取消方法如下:1
2
3
4
5canclePopover(row, index){
this.delVisibles.splice(index, 1, false);
// 或者
this.$set(this.delVisibles, index, false);
}
